SE(システムエンジニア)からアフィリエイターに転身した人。わずかなアクセスしか来ない弱小ブログながら、ライティング技術を極め、稼げる文章構成を作り上げる事で、アフィリエイトで月200万円を達成。極めたブログライティング技術や稼げる文章構成は下記で公開してるので、よろしければご覧になってみてくださいね
⇒究極のブログライティングについて
⇒稼げる文章構成について
読みやすさの三大本質
初めに、大前提として
知っておいて欲しいのですが
「読みやすい」っていうのは
下記 三大本質から成り立っています。
(情報デザイン科学で言われいる事)
可読性
視認性
判読性
これらの三大本質を満たした
記事やら文章が書ければ
ブログは読みやすくなるのです。
各種本質の詳細については
次から解説していきます。
可読性
「可読性」は記事や文章に書いてある
文字・言葉が認識しやすいかどうかです。
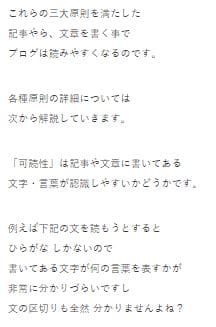
例えば下記の文を読もうとすると
ひらがな しかないので
書いてある文字が何の言葉を表すかが
非常に分かりづらいですし
文の区切りも全然 分かりませんよね?
ももももももすもももももだる
こういった可読性の低い文は
読もうと思っても ロクに読めませんので
読みやすいブログにするには
可読性が高くないとダメなんです。
視認性
そして、「可読性」だけでなく
「視認性」という文字・言葉が
見やすいかどうか大切です。
この「視認性」が低いと
読みづらいブログになってしまいます。
下の例文なんかが視認性の低い文ですね
視認性が低い文
文字サイズがめちゃくちゃ小さく
文字色が黄色になっているため
よくよーく見ないと
何て書いてあるか分かりませんからね
そのため見やすいかどうかも
読みやすいブログには必要なのです。
判読性
他にも、「判読性」という
文章・記事が分かりやすいかどうかも
読みやすさに関係していますので
判読性が低くても読みづらくなります。
これも悪い例文を挙げると
下記の文なんかが そうですね
扁桃の皮を兀兀と剥いている。
「扁桃」や「兀兀」などの
普通の人が知らない漢字が
文に書かれてしまってるため
文が読めませんので。
なので、分かりやすいかどうかも
読みやすいブログには大切なんですね
以上が読みやすさの三大本質になります。
そして、この三大本質を満たすには
ブログのデザイン・記事の書き方・記事構成
この3つがカギになってきます。
そのため、冒頭でもお伝えしたように
この3つを正しくする事で
ブログは読みやすくなるのです。
では、どうすればいいのか?は
次から解説していきますね
読みやすいブログにするデザイン
まずは、読みやすいブログにする
デザインになります。
具体的な手法としては下記5つです。
レイアウトは1・2カラム
文字色はちょっと薄い黒
フォントは游ゴシック・ヒラギノ
文字サイズは14~16px
行間は1.5~2.0倍
これらを実施する事で
デザイン的に読みやすいブログになれます。
レイアウトは1・2カラム
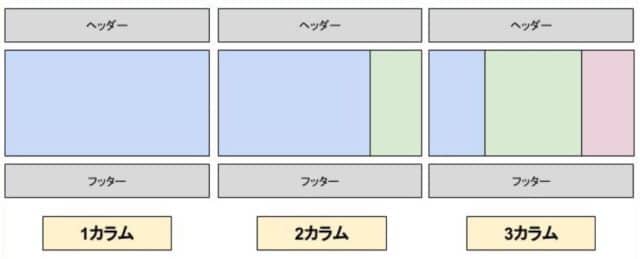
現状、ブログのレイアウトは
下記のように
1カラム・2カラム・3カラムがありますが、

読みやすさを意識するなら
1カラムか2カラムがベストです。
というのも、3カラムにしてしまうと
ごちゃごちゃした印象になるので
読みやすいブログではなくなるので。
一応、サイドバー2つの3カラムには
情報量が多くなるという
メリットがありますが
読みやすさを考えた場合
それがデメリットになってしまうので
3カラム以外を選択した方がいいです。
文字色はちょっと薄い黒
続いて、文字色に関しては
ちょっと薄い黒がいいです。
具体的には当ブログの文字色である
カラーコード「333333」の黒色が
個人的にはオススメですね
この「ちょっと薄い」っていうのが重要。
というのも、ブログの背景色って
基本的に白がほとんどですが
その場合、真っ黒の黒色だと
色の明度差が開き過ぎてしまうため
目がチカチカしちゃうんですよ

そのため、ちょっと薄くする事で
明度差を程よくして
目がチカチカしない
読みやすいブログにするんです。
詳しくは下の記事で解説してますので
そちらをご参照ください。
フォントは游ゴシック・ヒラギノ
次に、ブログのフォントですが
これは游ゴシックかヒラギノが
個人的にオススメです。
文字が細めでキレイなので
可読性が高くなってますから。
あと、多くのPCやスマホに
プリインストールがされてるのも
このフォントを選ぶ理由になります。
詳しくは下の関連記事で解説してますが
ザックリと言ってしまうと
これらの文字フォントを使うと
ブログの読み込み速度が上がるからです。
昨今のSEOでは
ブログの読み込み速度も重視されるので
その速度が上がるとなれば
上記のフォントを使った方がいいですよね?
ちなみに、游ゴシック・ヒラギノ以外にも
メイリオも良いフォントなどで
どのフォントを使うかを迷われたなら
これらから選ぶのがいいかと思います。
文字サイズは14~16px
文字の色・フォントときたので
次はサイズになります。
では、文字サイズはいくつがいいかと言うと
14~16pxのサイズが読みやすいです。
理由はそうゆう論文が出ているからです。

引用元:文字の読みやすさ2:読みやすさと読みの速さの比較
他にも、Googleが12px以上を推奨してたり
WEBの世界的ガイドラインであるWCAGでも
14~18pxが推奨されてるので。
実際、文字が小さすぎたり大きすぎると
読みやすくはなりませんからね
ですので、小さすぎず大きすぎない
14~16pxという文字サイズが
読みやすい文字サイズになるのです。
行間は1.5~2.0倍
最後にブログの行間ですが
これはデフォルトの行の高さに対し
1.5~2.0倍の行間にすると
読みやすい行間になります。
これも先ほどと同じように
WEBの世界的ガイドラインであるWCAGが
そう推奨しているためです。
現に、行間が狭すぎると
圧迫感を感じて読みづらいですが
行間をほどよく空けると
圧迫感を感じなくなるので
読みやすくなりますから。
そのため、ある程度を行間を空けると
読みやすいブログになるのです。
以上が、読みやすいブログのデザインです。
より詳しい内容については
下記の関連記事で解説してますので
ご興味がありましたら
ご覧になってみてくださいね
読みやすいブログにする記事の書き方
デザインの話が終わりましたので
次は、記事の書き方を解説します。
ブログを読みやすくする
記事の書き方ですが
下記9つの書き方が その書き方です。
行間を空ける
句読点を入れる
改行を入れる
難しい漢字を使わない
漢字・ひらがな・カタカナを
バランスよく使う
画像を挿入する
誤字脱字を無くす
自然な文章を書く
親しみやすい文章を書く
行間を空ける
まず解説するのは「行間を空ける」です。
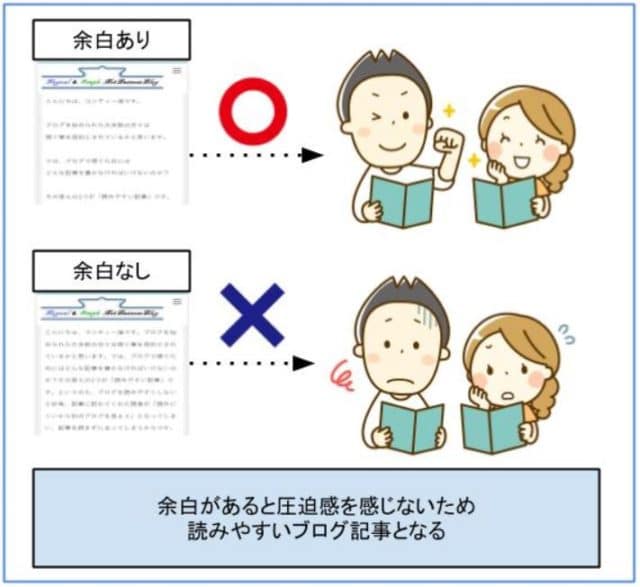
具体的には下記画像のように
1文が終わるたびに
次の文との間をあけるような
記事の書き方をしてください。

こうして行間をあけて
余白をとる事によって
ゆったりとした記事になるため
可読性・視認性が高くなり
読者にとって読みやすくなります。

ただし、行間をあまりにも空けて
余白が多くなり過ぎてしまうと
それはそれで逆に
読みづらくなってしまうので
くれぐれも程々にしてくださいね
句読点を入れる
次に解説するのは「句読点を入れる」です。
これも超簡単にできちゃう
読みやすい記事の書き方ですが
長年ブログを運営している方でも
意外とできてなかったりするんですよねぇ
例えば、10年以上も
ブログ運営をされている方が書いた記事で
下記の文があったのですが、
仮に、ボランティアで情報発信したい人もひとまずお金を貰ってから貰ったお金をどこかに寄付するぐらいのスタントじゃないと良い情報は発信できないというのが僕の持論です。
ご覧のように「仮に」の読点だけで
他には一切の読点がない、
そんな文を書いていました。
もちろん、短い文なら
読点が1個だけでも何ら問題はありませんが
上記の文は79文字とかなり長いので
読点1個では少な過ぎですね
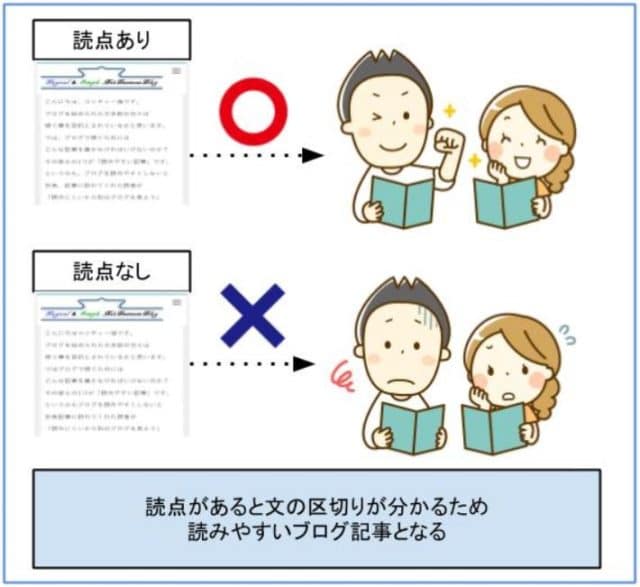
現に下記のように、
仮に、ボランティアで情報発信したい人も、ひとまずお金を貰ってから、貰ったお金をどこかに寄付するぐらいのスタントじゃないと、良い情報は発信できないというのが僕の持論です。
読点を増やした方が
文の区切りがパッと見で分かりやすいので
読みやすい記事となります。

ただし、句読点も行間と同じように
入れ過ぎると逆に読みづらくなるので
入れ過ぎには注意してくださいね
まぁ、今回の例文に関しては
ブロガーさんに何かしらの意図があって
読点を入れなかったのかもしれませんが
だとしても この後に解説する改行は
読者のために入れるべきです。
改行を入れる
先ほどは句読点を入れる事で
読みやすい記事にしましたが
読点ではなく改行でも同じ事ができます。
仮に、ボランティアで
情報発信したい人も
ひとまずお金を貰ってから
貰ったお金をどこかに寄付する
ぐらいのスタントじゃないと
良い情報は発信できない
というのが僕の持論です。
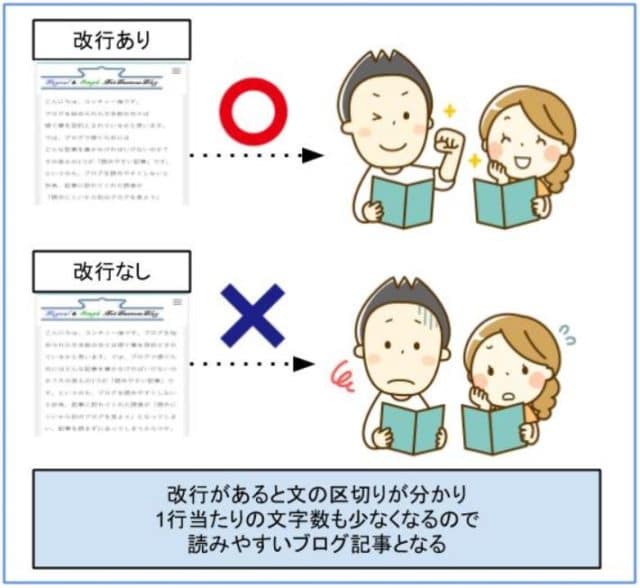
このように文の区切りとなり得る箇所に
改行を入れる事によって
句読点を入れるのと同じ効果がでます。
また、改行を入れる事で
1行当たりの文字数が少なくできるのも
読みやすい記事の秘訣ですね
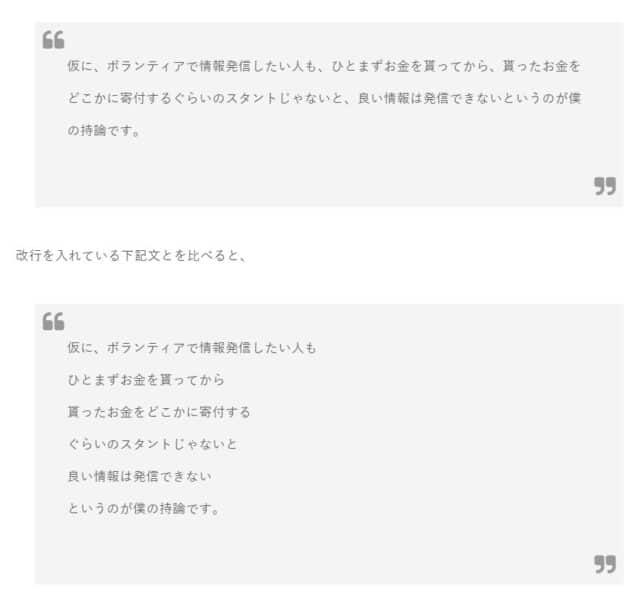
というのも改行を全く入れてない
下記の文と、
仮に、ボランティアで情報発信したい人も、ひとまずお金を貰ってから、貰ったお金をどこかに寄付するぐらいのスタントじゃないと、良い情報は発信できないというのが僕の持論です。
改行を入れている下記文とを比べると、
仮に、ボランティアで
情報発信したい人も
ひとまずお金を貰ってから
貰ったお金をどこかに寄付する
ぐらいのスタントじゃないと
良い情報は発信できない
というのが僕の持論です。
後者の方が変な場所で改行されず
1文あたりの文字数も少ないので
目線を横を動かさなくてもいいため
楽に文を読む事ができますよね?
スマホ画面だとほぼ差はないですが
PC画面で見ると下記のようになるので
結構な差が出てきます。

当たり前ですが人の視野はあまり広くなく
個人差はありますが、
人がパッと見で認識できる文字数は
せいぜい10文字前後しかありません。
そのため、1行当たりの文字数が多いと
記事を読むために どうしても
目線を横に動かさないといけません。
しかし、改行を増やして縦に長くすれば
目線の動きを少なくできますので
スッと記事を読む事ができます。
ですので、楽に読んでもらうためにも
1行当たりの文字数は少なくし
なるべく改行を入れる、
記事の書き方をした方がいいのです。

じゃあ、どのくらいで文字数で
改行するべきかと言うと
大体、1行当たり20文字前後で
改行した方がいいですね
理由は「スマホ」です。
というのも昨今のブログって
スマホで見る人が多くなってまして、
そのスマホが1行当たりに表示できる文字数が
大体20文字前後になっていますので。
それに1行当たり20文字前後にすれば
PC画面で見ても不自然な感じになりません。
ですので、スマホに合わせた
「1行20文字前後で改行」がいいのです。
もちろん改行も余白や読点と同じように
入れ過ぎるとかえって読みにくくなるので
この点は注意してくださいね
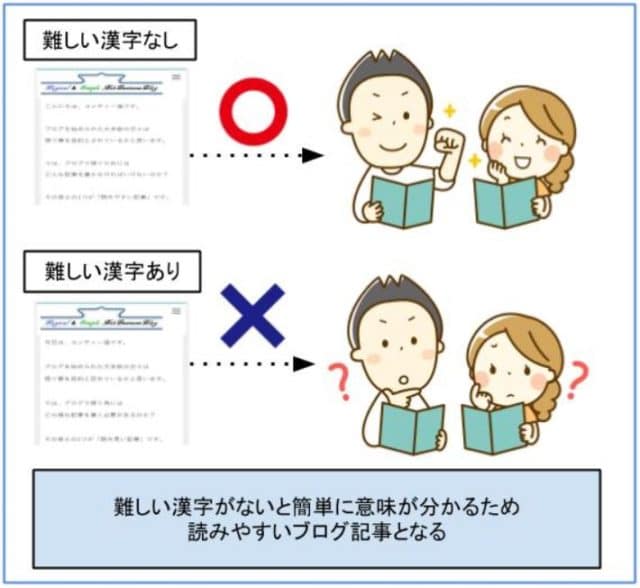
難しい漢字を使わない
続いては「難しい漢字を使わない」です。
難しい漢字を使えば使うほど
判読性が下がりますし
見た目的にも難しくなるので
読みづらく感じちゃいますからね
例えば先ほどお見せした下記文は、
扁桃の皮を兀兀と剥いている。
余程、漢字に詳しい人でも無ければ
まともに読めませんよね?
ちなみに、難しい漢字を使わないと
下記文となります。
アーモンドの皮をコツコツとむいている。
ご覧の通り簡単に読める文でも
難しい漢字を使ってしまうと
途端に読めない文となってしまいますので
なるべく難しい漢字は使わないでくださいね

それと、難しい漢字を使うのは
記事を読みにくくするだけでなく
わかりにくくもするので
分かりやすく文章を書くためにも
使うべきではありません。
もし、どうしても使いたいなら、
扁桃(アーモンド)
こんな感じでフリガナを振って
書くようにしてください。
また、難しい漢字かどうかを判断するには
常用漢字かどうかで判断するのがいいです。
常用漢字だったら難しくない、
常用漢字でないなら難しい、
という感じで判断してくださいね
※ 常用漢字一覧は文化庁が発表している
常用漢字一覧表を確認してください。
⇒常用漢字一覧表
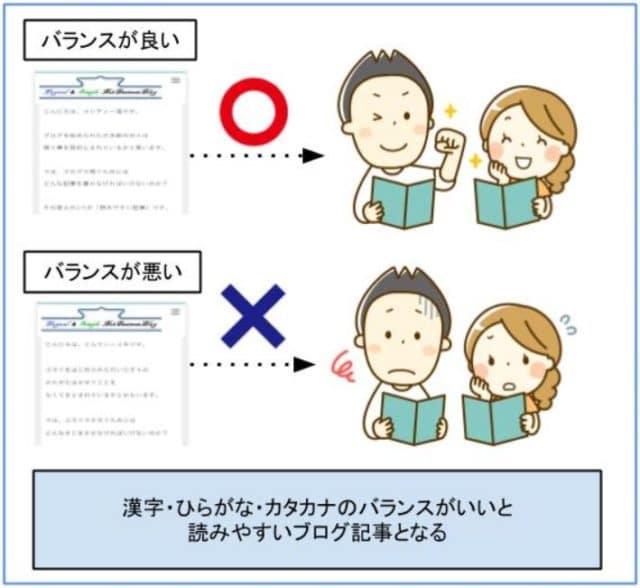
漢字・ひらがな・カタカナをバランスよく使う
次の読みやすい記事の書き方は
「漢字・ひらがな・カタカナを
バランスよく使う事」です。
まずは例文をご覧ください。
ももももももすもももももだる
この例文は
「桃もモモもスモモも百足る(ももだる)」
を、全てひらがなにした文ですが
パッと見「も」ばっかりで
まともに読めないですよね?
つまり、漢字やカタカナを入れずに
ひらがなだけで文を書いてしまうと
読みづらくなっちゃうんですね
一応、漢字・ひらがな・カタカナの中なら
一番、圧迫感がなくて読みやすいのは
間違いなく「ひらがな」ではあるんですが
それでも ひらがなだけでは
読みやすいブログにはなりません。
読みやすいブログにするには
漢字・ひらがな・カタカナを
バランスよく入れる、
そんな記事の書き方が大切です。

ちなみに、漢字を多くすると
記事が堅苦しくなって読みづらくなるので
なるべく ひらがな多めで漢字は少なめの
記事を書くようにしてくださいね
大体「ひらがな:7の漢字:3」、ぐらいが
読みやすいブログにはベストです。
詳しくは下記をご参照ください。
画像を挿入する
それと、記事に「画像を入れる」のも
読みやすいブログには大切ですね
というのも文字だけの記事だと
堅さを感じてしまう事が多く
そうすると人は読みづらく感じちゃうので。
漢字が多い新聞などの文章に
堅苦しさを感じるのと同じです。
そのため、こういった堅さをなくして
読みやすいブログにするために
記事には画像を挿入する、
そうゆう書き方をするのです。

ただ、画像がいいとは言っても
あまりにも画像を挿入し過ぎたり、
記事の内容と無関係な画像を挿入しても
読みやすい記事にはなりませんので
この点は気を付けてくださいね
ちなみに、効果的な画像の使い方は
下の記事で解説していますので
併せてご覧いただければと思います。
誤字脱字を無くす
他にも「誤字脱字を無くす」のも
読みやすい記事には必要です。
誤字脱字があると読んでいる時に
「ん?」となって止まってしまいますし
判読性も低くなりますからね
そのため、ブログで記事を書く時には
書いた記事を読み直したりして
誤字脱字を無くす必要があります。

また、マイクロソフトのWordなど
誤字脱字をチェックできる
そんなサービスもありますので
そういったシステムを利用して
誤字脱字をチェックするのもありです。
とはいえ、完全に誤字脱字をゼロにするのは
人間である以上 難しいので
完全になくせ!とまでは言いませんが
見直しやシステムなどを使って
できる限り誤字脱字をなくすように
ブログの記事を書いてくださいね
特に助詞(助動詞)を間違えると
文の意味合いが大きく変わりますので
気を付けていただければと思います。
それと、誤字脱字をなくすと
読みやすいブログにできるだけでなく
SEO的にもプラス効果があったり、
信用性の低下を防ぐ事もできるので
そういった意味でも誤字脱字は
可能な限りゼロにするべきです。
自然な文章を書く
次は「自然な文章を書く」です。
例えば、下記の文章は
不自然な文章となっていて
それぞれの文がどんな関係かが
読んでも理解しづらくなってるので
各文を読むたびに「ん?」となり
スラスラと読めなくなっています。
バナナにはセロトニンがある。
体にいい。
心を落ち着かせられる。
バナナを食べよう。
一方、下記のように
自然な文章を書いてあげれば
各文を読むたびに「ん?」とならず、
スラスラと読めます。
バナナにはセロトニンがある。
だから、体にいい。
実際、心を落ち着かせられる。
なので、バナナを食べよう。
そのため、適当に文を書くのではなく
自然な文章にできる記事の書き方が
読みやすいブログには重要です。

じゃあ、それにはどう書くべきかと言うと
下記の書き方が効果的になります。
接続詞を使う
前文で使った言葉を使う
前文から連想できる言葉を使う
この書き方を実践する事で
読者が文と文との関係を理解しやすくなり
自然で読みやすい記事にできます。
詳しくは下の記事で解説していますので
そちらをご参照くださいね
親しみやすい文章を書く
最後に解説するのは
「親しみやすい文章を書く」です。
堅い文章ではなく
親しみやすい文章を書く事で
読みやすいブログにできます。

実際、法律や論文・規約のような
いかにもお堅い文章って
読むのがめちゃくちゃ疲れるので
読みたいと思いませんよね?
でも、小説やブログなどでよくある
親しみやすい文章なら堅く感じませんし
法律や論文・規約などと比べ
圧倒的に読みやすいですよね?
そのため、親しみやすい文章にすると
ブログが読みやすくなるのです。
では、親しみやすい文章を書くのに
具体的にどんな書き方をするかと言うと
「話し言葉を使う」です。
誰かに話すように書く事で
親しみやすい文章にできます。
ただし、大抵の話し言葉は
主語や助詞が省略される事が多いので
その点は注意が必要ですね
省略してしまったために
わかりづらい文章になったりするので。
詳しくは下の記事で解説していますので
そちらをご参照ください。
以上が、読みやすいブログにするための
記事の書き方となります。
読みやすいブログにする記事構成
続いて、読みやすい記事構成に関しては
下記2つを意識してください。
結論 ⇒ 理由 ⇒ 結論にする
見出しをつける
結論 ⇒ 理由 ⇒ 結論にする
まず、「結論 ⇒ 理由 ⇒ 結論」は
結論から書き始める記事構成です。

例えば、ブログのコツについて
記事を書くなら下記のように、
1:ブログのコツは読みやすさ
2:読みやすくないと読まれないから
3:読まれないと稼げないから
4:だからブログは読みやすくするべき
最初にコツは何かという結論を言って、
次からその理由などを解説し、
最後にもう一度 結論を言う、
こんな感じの記事構成です。
こうすると分かりやすくなり
判読性が高くなるので
読みやすいブログ記事になるんですね
じゃあ、なんでこの記事構成が
判読性の高くて読みやすいかと言うと
読者に考えさせなくて済むからです。
基本的にブログの記事に訪れる読者は
何かしらの疑問を持っていて
それに対する答えを求めています。
「ブログ コツ」で検索する人なら
「ブログで稼ぐためのコツって何かな?」
という疑問を持っているように。
なのに、そんな読者に対し
冒頭で結論を語らないと
「ブログのコツって何なの?」と
読者に考えさせる事を強要しちゃいますし
結論を言う前に様々な情報を伝えると
「結局、何がコツだったの?」と
よく分からなくなってしまいます。
そのため、ブログ記事の最初で
結論を言ってしまうのです。
人の印象に残りやすい最初の方で
結論を書く事によって
自身が伝えたかった事を
読者に確実に伝えるのです。
(人には「初頭効果」という
心理効果があるため
最初が印象に残りやすい)
そうすると読者にとって
読んでる記事が何を言いたいのか
スッと分かるようになるので
判読性の高い読みやすい記事になるんですね
見出しをつける
また、結論から伝える構成だけでなく
「見出しをつける」のも
判読性を高めるのに効果的です。
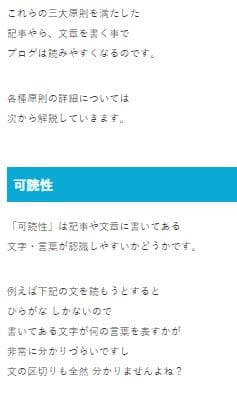
実際、文章だけの下の記事より、

見出しがある下の記事の方が
それぞれの文章が
何について書かれているのかが
パッと見で分かりますからね

そのため、読みやすいブログには
見出しをつけるのも必要なのです。
さて、
デザイン・記事の書き方・記事構成と
ここまで、読みやすいブログにするための
様々な方法を解説してきました。
これらの方法を実践すれば
あなたのブログは劇的に
読みやすいブログになりますが
1つ、抑えておいて欲しいポイントがあります。
スマホも読みやすいブログのポイント
スマホ表示を確認する
大抵のブログ運営者は
主にPCで記事を書かれる事が多いですし、
ブログが読みやすいかどうかは
大抵、PC画面上で確認されます。
もちろん、その確認は必要ですが
もう1つ確認するべきものがあるんですよ
それは「スマホ」です。

「改行を入れる」でも説明したように
昨今のブログはスマホで見る人が多いです。
ですので、ここまでお伝えしてきた
記事の書き方を取り入れても
スマホで見た時に読みづらくなってると
多くの読者にとって
読みづらいブログになってしまうんですね
そのため、スマホ表示の確認も
読みやすいブログのポイントになります。
ちなみに、
わざわざ スマホでブログを開かなくても
PC上でもスマホ表示を確認できますからね
PCでスマホ表示を確認する方法
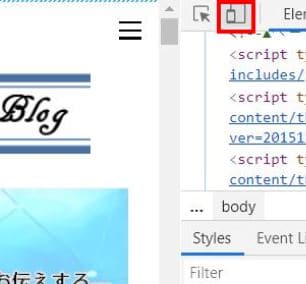
例えばGoogle Chromeであれば
キーボード上にある「f12」をクリックし
ディベロッパーツールと呼ばれる
下記画像の右部分のページを開き、

このページの左上にある
スマホの画面みたいなボタンを
クリックする事によって、

下記のようにスマホ表示にできます。

この機能を利用するば
PCでスマホ表示を確認できますので
ぜひ、この機能を利用して
PCとスマホの両方で読みやすいかどうかを
確認するようにしてくださいね
最後に、練習方法についても
ここで解説していきます。
読みやすいブログにする練習方法
読みやすいブログのデザインは
一度、ブログの設定を変更してしまえば
ブログシステムが自動で実施してくれますが
記事の書き方・記事構成に関しては
システム任せにできませんので
自分らで実施しなくてはなりません。
でも、いざ実施しようとしても
最初から上手くできる人って
まず、いらっしゃいません。
ブログを読みやすくする練習が必要です。

じゃあ、どうゆう練習をすれば
読みやすいブログ記事が書けるのか?
それについては下記を実施してください。
とにもかくにも記事を書く
書き終えたら記事をチェック
時間が経ってから再度チェック
書いた記事を音読する
とにもかくにも記事を書く
まずは、とにもかくにも
ブログの記事を書いてください。
でも、単に記事を書くだけではなく
ここまでお伝えした
読みやすくする記事の書き方・記事構成、
これらを意識しながら書いてください。

読みやすい記事を書く練習なのですから
記事を書かなければ練習になりませんからね
それと、記事を書くとは言っても
何も意識せずに適当に書くだけでは
普段、自身が書いてる記事と
同じような記事を書いてしまうので
練習にはなりません。
ちゃんと、読みやすくする
記事の書き方・記事構成を意識しないと
読みやすい記事を書く練習にならないので
くれぐれも気を付けてくださいね
ちなみに、
読みやすいブログにする
記事の書き方・記事構成でお伝えした
合計11もの方法ですが
一度に全てを意識しなくてもOKです。
最初は1つだけを意識して
慣れてきたら意識するものを
徐々に増やしていくでも構いません。
というか、いきなり全部の方法を
実施しようとすると大変なので
1つ1つ、コツコツと取り入れていくのが
個人的にはオススメですね
書き終えたらチェックする
それと、記事を書き終えたら
書き終えた記事に
チェックをしてみてください。

何をチェックするのかは当然
先ほどの記事の書き方・記事構成が
実践できているかのチェックです。
ブログの記事を書いてる最中は
読みにくくなっている問題箇所があっても
書く事に集中しているため
中々、その問題に気づけません。
でも、書いた後のチェックであれば
チャックに集中しますので
書いてる最中よりも
格段に、問題に気付きやすいです。
ですので、記事を書いたら終わりでなく
しっかりとチェックもしてくださいね
時間が経ってから再度チェック
また、書き終えてスグのチェックだけでなく
書き終えてから時間が経った後に
再度、ブログ記事をチェックをしてください。
具体的には2~3日経ってからがいいですね

というのも、時間が経つと
書いてた記事の内容を忘れるので
書いてスグのチェックよりも
より、客観的にブログの記事を
チェックする事ができるからです。
客観的にチェックできるので
読みやすくなってない部分を
見つけやすくなるんですよ
なので、記事を書き上げた後
ある程度の時間が経ったら
その記事をもう一度、
チェックしてみてくださいね
書いた記事を音読する
それと、記事をチェックする時は
できるだけ音読をしてください。

なぜなら、黙読でチェックすると
問題を見落とす可能性が高いからです。
例えば、下記の例文。
こんちには みさなん おんげき ですか?
わしたは げんき です。
「こんにちは」が「こんちには」だったり
「みなさん」が「みさなん」になってたり
誤字脱字だらけの文章ですが
スッと読めてしまいますよね?
でも、音読にしてチェックをすれば
黙読よりも1文字1文字を
丁寧に読むようになるので
問題を見つけやすくなるんですよ
その分、チェックにかかる時間は
増えてしまいますがね…
なので、できるだけでいいので
記事のチェックをする時は
音読でしてみてくださいね
より上のブログを目指すために
ここまでお伝えした練習方法を
実践していただければ
あなたのブログは確実に
以前よりも読みやすくなります。
ただ、良いブログにするライティングは
何も読みやすい書き方だけではありません。
他にも色々とあります。
なので、もっと上のブログを目指すなら
下記の記事もご覧になっていただき
他のブログライティングに関しても
知っておいてくださいね
それでは、失礼致します。


-min2.png)








こんにちは
「PCは2カラム・スマホは1カラム、これが読みやすいレイアウトです。」有難うございます。勉強になりました。
ひらりんさん、こんにちは!
これからも勉強になる記事を
ドンドン書いていきますので
ぜひ、ちょくちょく当ブログを
ご覧になってくださいね
おはようございます!
大変勉強になりました。
またお邪魔しますね(^^♪
ゆうさん、こんにちは!
ぜひ、また来てくださいね