SE(システムエンジニア)からアフィリエイターに転身した人。わずかなアクセスしか来ない弱小ブログながら、ライティング技術を極め、稼げる文章構成を作り上げる事で、アフィリエイトで月200万円を達成。極めたブログライティング技術や稼げる文章構成は下記で公開してるので、よろしければご覧になってみてくださいね
⇒究極のブログライティングについて
⇒稼げる文章構成について
読みやすいブログデザインについて
読みやすいレイアウトは?
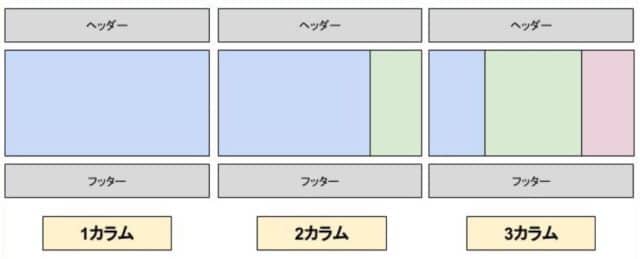
現状、ブログのレイアウトは
大まかに分けると下記のように
1・2・3カラムがありますが、

この中で
読みやすいブログデザインになるのは
1カラムか2カラムです。
というのも、人には
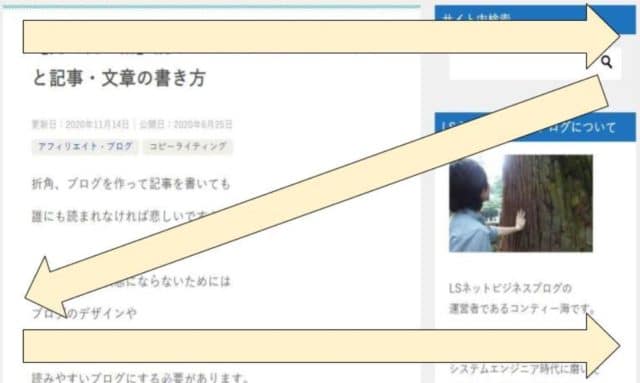
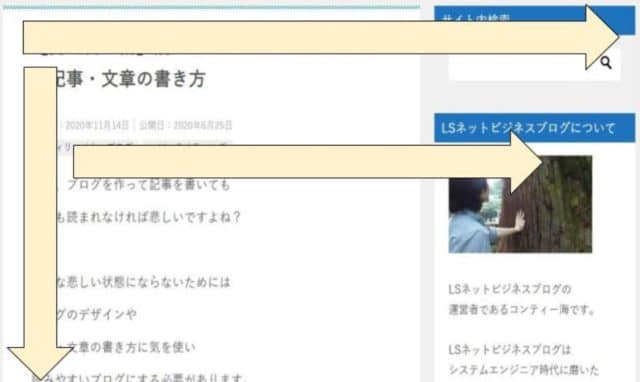
Zの法則やFの法則と呼ばれる
左上から「Z」や「F」を描くように
ブログ記事を見てしまうので
記事本文が左の方に表示される
1カラムや2カラムのレイアウトが
読みやすくなりやすいんですよ


記事内で最も重要である本文を
最初に見てもらえるので。
これが3カラムになってしまうと
読者が最初に見るのは本文ではなく
サイドバーになってしまいますし
3カラムだと情報量が多くなるので
ごちゃごちゃしてるように感じます。
もちろん、情報量の多さは
メリットにもなり得ますが
読みやすさを考えた場合は
デメリットとなりますので
ブログで3カラムは辞めた方がいいですね
ちなみに、スマホだと画面幅が小さく
2カラムを表示できる余裕はないので
1カラムがベストになります。
そのため、ブログのレイアウトは
PCは2カラム・スマホは1カラム、
これが読みやすいブログデザインです。
読みやすい文字色・背景色は?
続いては文字色・背景色についてです。
これはコントラスト比で決まります。
ベストなコントラスト比
コントラスト比って言うのは
簡単に言えば明るさの違いです。
文字色と背景色に
どのくらいの明るさの違いがあるか?
それがコントラスト比になります。
そして、読みやすいブログデザインでは
コントラスト比は「1:7」がベストです。
理由は「WCAG2.0」です。

引用元:WCAG2.0
WEBを利用しやすくするための
世界的ガイドラインである「WCAG2.0」に
コントラスト比は1:7がいいと
記載されていますので。
世界的ガイドラインに書いてあるから
間違いはないだろう、という感じですね
(実際この比率は読みやすいですし)
とはいえ コントラスト比なんて
どう計算したらいいのか
おそらく分かりませんよね?
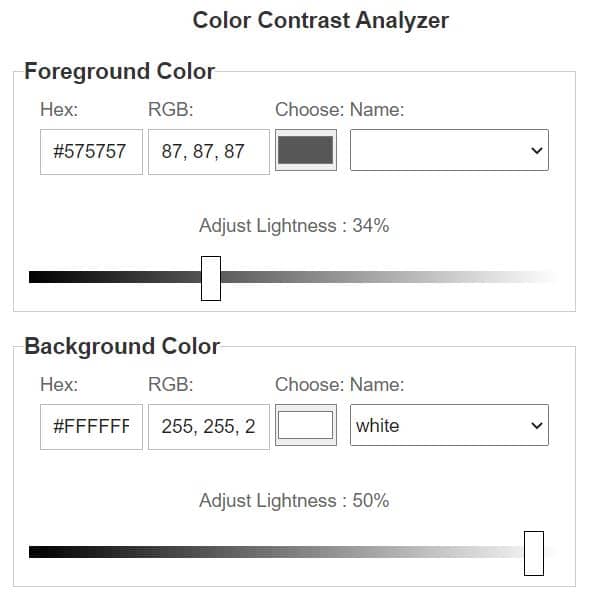
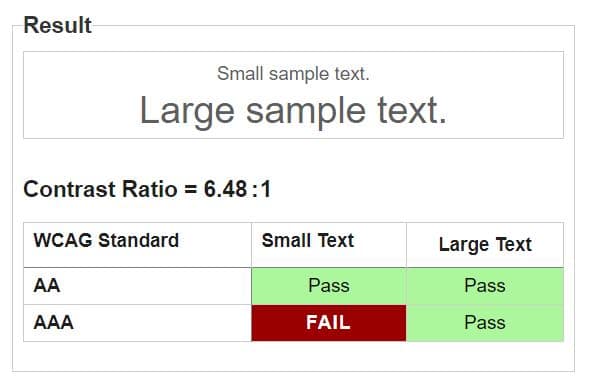
そんな時は「Deque University」を
利用してみてください。
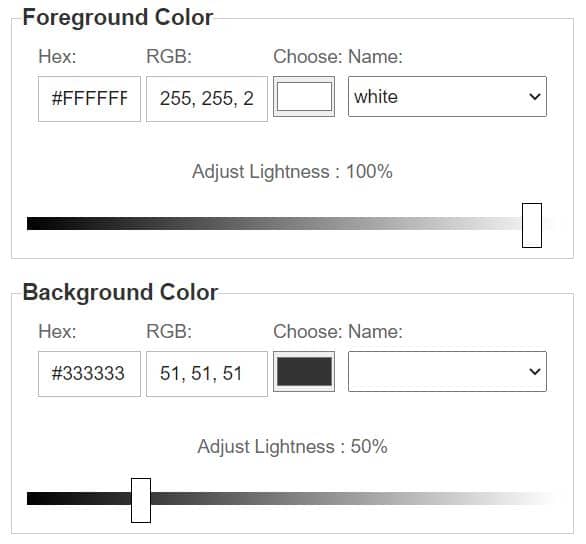
文字色と背景色を選択すると、

下記のようにWCAG2.0にそった
コントラスト比になっているかが
一目で分かるようになってます。
(全部PASSになればOKです)

ただし、コントラスト比が良くても
明度によっては読みにくくなるので
この点は注意が必要ですね
明度は200前後がベスト
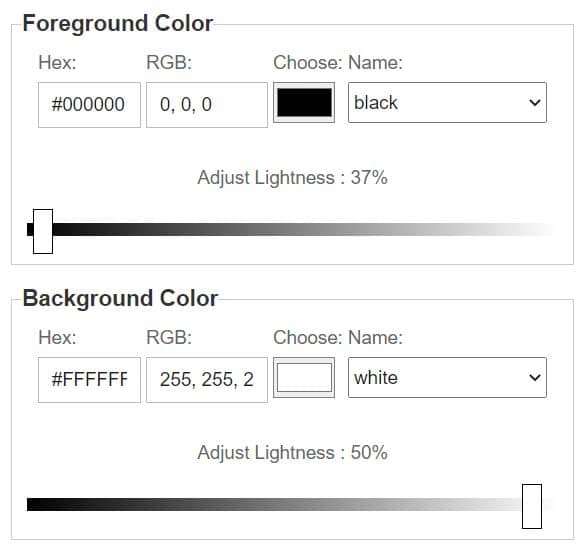
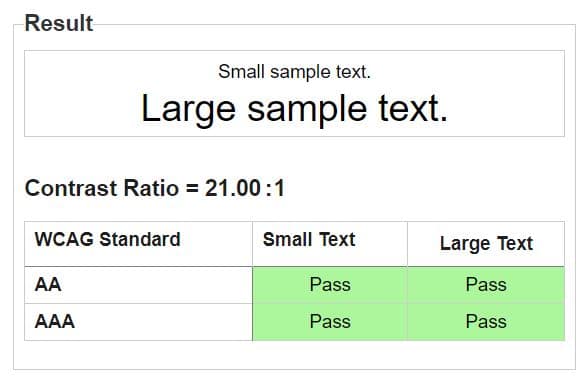
例えば、背景色が白(FFFFFF)で
文字色を黒(999999)にすると
WCAG2.0のガイドライン上では
良いコントラクト比になります。


でも、白と黒の色の組み合わせって
目にあまり良くないんですよねぇ
白と黒だと明度差が255になるんですが
九州大学の論文で明度差255だと
見づらい・読みづらくなるという
実験結果が出ているんですよ
(実際、チカチカして読みにくい)

引用元:九州大学の論文
一方、黒でなく灰色に近めの黒にして
明度差が200ぐらいになった方が
明度差255の白と黒より
見やすくて読みやすかったのです。
ですので、読みやすいブログデザインでは
コントラクト比だけでなく
明度差も意識した方がいいんですね
ちなみに、当ブログの背景は白(FFFFFF)
文字は黒に近い色(333333)に設定してます。
(明度差は203です)

基本的にブログの背景色は
白(FFFFFF)が多いでしょうから
参考にしてみてくださいね
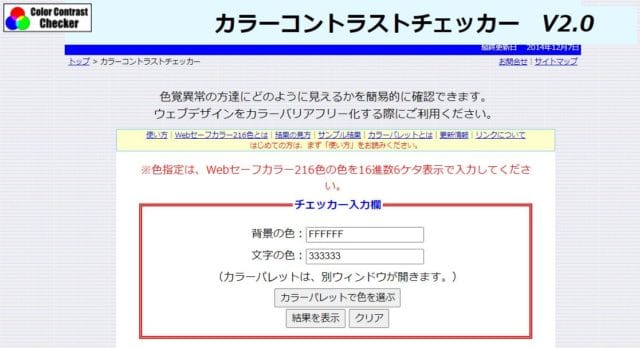
それと、明度差については
下記サイトで調べられるので
活用していただければと思います。

引用元:カラーコントラストチェッカー
読みやすい文字フォントは?
次に解説する文字フォントに関しては
あなたがキレイだと感じるものを
ブログで使うようにすればOKです。
人気があるのだと
メイリオ
游ゴシック
ヒラギノ
このあたりになってますので
これらから選ぶのが無難ですね
もちろん、これらのフォント以外でも
あなたが「読みやすい!」と感じれば
そのフォントを選ぶのがいいですが
1つ、注意点があります。
プリインストールされたフォントを選ぶべき
どんな注意点かと言うと
選ぶべきフォントは
プリインストールされてるものを
選びましょう、というものです。
※ プリインストールとは
デフォルトでインストールされてるとか
事前にインストールされてるという意味

まず、そもそもの話としまして
フォントはアプリやシステムと同じで
PCやスマホ内にインストールされてないと
そのフォントを見る事ができません。
ただ、中にはWEBフォントという
PCやスマホにインストールされてなくても
見る事ができるフォントがあるんです。
(Noto Sans系のフォントなど)
で、なんですが
こういったWEBフォントはやめた方がいい
というのが先ほどの注意点になります。
理由は速度の問題です。
簡単に言ってしまうと
ブログにWEBフォントを採用した場合
読者がそのブログを開くたびに
フォントのインストールが必要になり
その分だけ表示速度が遅くなるからです。

あなたもご存知の通り
昨今のSEOでは表示速度が
重要な指標の1つになっていますので
速度が遅くなるのは少なからず
ブログにとって悪影響となります。
まぁ、WEBフォントで表示される文字が
プリインストールされてるフォントより
圧倒的にキレイであったなら
多少の表示速度を犠牲にしてでも
WEBフォントを採用する意味がありますが
現状、そこまでデザインの違いはありません。
なので、今はWEBフォントより
プリインストールされてるフォントを
採用された方がいいですね
PCにオススメなフォント
ちなみに、PCにオススメなフォントは
個人的には「游ゴシック」です。
理由は下記の2つです。
Windowsにインストールされてる
文字が細めで可読性が高い
日本人が使用するPCの大半は
WindowsのPCとなってますし
そのWindowsで游ゴシックは
プリインストールされてますので
「多くの人が見れるフォント」という点で
游ゴシックは非常に優れてますね
また、文字は細めの方が可読性が高い
という下記の論文もあるので
游ゴシックは読みやすいです。

引用元:文字の太さによる印象の変化
多くの人が使うPCにインストールされてて
かつ読みやすいという点から考えて
游ゴシックがオススメなんですね
とはいえ、通常の游ゴシックだと
細すぎるかな?と感じるので
游ゴシックの中でもちょっと太めの
「游ゴシック Medium」がいいと思います。
ただ、残念ながらスマホには游ゴシックが
プリインストールされてないので
別のフォントにする必要があります。
スマホにオススメなフォント
では、なんのフォントが
スマホにオススメかと言うと
個人的には「ヒラギノ」です。
游ゴシックと同じように
ヒラギノの文字はキレイですし
何より!
国内で圧倒的なシェアを誇る
iPhoneにプリインストールされてるので。
なので、
読みやすいブログデザインにするなら
PCは游ゴシック・スマホはヒラギノが
個人的にオススメなフォントですね
もちろん、プリインストールされてるもので
別のフォントが読みやすいと感じるなら
そちらを選ぶのもありです。
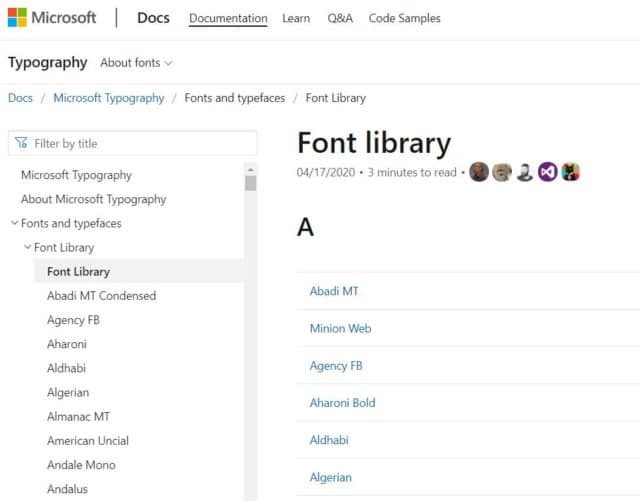
ちなみに、
プリインストールされてるかの確認は
下記のようなWindowsやiPhoneの
公式ページ上で確認できますので
「文字フォントを変えようかな?」
という時には確認してみてくださいね

引用元:Font library

引用元:System Fonts
読みやすい文字サイズは?
ブログは14~16pxがオススメ
次にブログの文字サイズに関しては
14~16pxがオススメです。
これもいくつか理由があっても、
Googleが12px以上を推奨
WCAG2.0で14~18pxが推奨
下記論文で12~16pxが
読みやすいという結果が出た
以上の理由から14~16pxが
読みやすいブログに適切です。
(当ブログは16pxにしています)

引用元:文字の読みやすさ2:読みやすさと読みの速さの比較
Googleが16pxを推奨はウソ
ちなみに、色んなブログやサイトで
Googleが16pxを推奨していると
書かれていますが
今となってはコレ、ウソですからね
確かに、以前は下記のように
Googleの公式ページ上で16pxを
推奨してはいたんですが、

今ではこのページは消えてしまってて
公式ページ上では12px以上としか
記述されていません。

引用元:Common mistakes
なので、文字サイズは16pxにこだわらず
14~16pxで自身のブログに適した
文字サイズにしてくださいね
それがあなたのブログにとって
読みやすいブログデザインになりますので。
読みやすい行間は?
最後は行間になります。
先に結論を言ってしまうと
デフォルトの行の高さに対して
1.5~2.0倍の高さにすると
読みやすい行間になります。
どうして1.5~2.0倍かと言うと
WCAG2.0で推奨されてる値なので。
それに行の高さを
1.5~2.0倍にした時の行間のあきって
実際、読みやすいですし。
ですので、行間のあきに関しては
行の高さを1.5~2.0倍にすると
読みやすいブログになりますので
この範囲で自身が良いと思う値を
設定してみてくださいね
(ちなみに当ブログは2倍)
ちょっとデザインを変えるだけでもブログは読みやすくなる
以上が、読みやすいブログにするための
デザインに関しての解説です。
少しデザインを変えるだけでも
劇的に読みやすいブログになるので
ぜひ、ここで解説した内容を
あなたのブログにも
取り入れてみてくださいね
それと、
冒頭でも少し触れましたが
ブログを良くするにはデザインだけでなく
ブログライティングも大切となってきます。
そんな書き方に関しては
下にあるあわせて読みたい記事で
徹底的に解説していますので
よろしければご覧にいただければと思います。
それでは、失礼致します。

