こんにちは、コンティー海です。
先日、Googleのウェブマスター向け公式ブログにて
新Googlebotである
「evergreen(エバーグリーン)」が
各種テストツールに搭載された、
という情報が公開されました。

引用元:https://webmasters.googleblog.com/2019/08/evergreen-googlebot-in-testing-tools.html
これにより、今後のWEBページの作りが
変わるかもしれないと思ったので
evergreenについてと、
変わるかもしれないことについて
お話をしていこうかと思います。

evergreen(エバーグリーン)とは?
各種テストツールに搭載された
evergreenというGooglebotは
最新のChromeのバージョンに対応し
正しくWEBページを認識するための機能です。
まぁ、ザックリと言ってしまえば
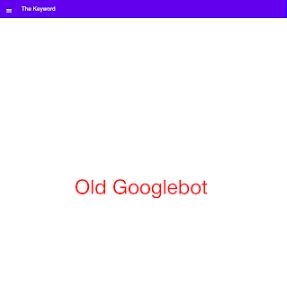
今までのGoogleテストツールだと
JavaScriptで作成させたWEBページは
下記のように、Google側が
正しく認識できていなかったのが、

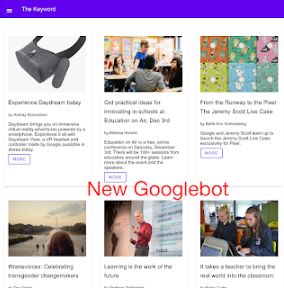
evergreenが搭載されることによって
下記のように、正しく認識させることが
可能になるという感じです。

ちなみに、今回の対応で変わったのは
あくまでテストツールだけですので
実際に、インデックスを行っているGooglebotは
既にevergreenが搭載されており
JavaScriptサイトも正しく認識できるようになってます。
要するに、本番環境で搭載されている機能が
テスト環境でも搭載させるようなものです。
そのため、本番環境が変わるわけではないので
SEO的な変化は特になく
検索順位に影響が出ることはないでしょう。
でも、
テストツールが変わったことによる
WEBページへの影響はあると思います。
JavaScriptサイトが増えてくる
現状、WEBページ上のコンテンツの
一部でも全体でも、
それをJavaScriptで作ってるサイトは
かなりの少数派となっています。
というのも、テストツール上で
JavaScriptを使ったサイトが
正しく認識されてなかったからです。
確かに、実際にインデックスする際の
Googlebotにはevergreenが入ってるので
JavaScriptサイトを正しく認識できますが
それでも、
テストツール上でそれが確認できないと
正直、不安になると思いませんか?
例えば、JavaScriptサイトを作った際に
試しにGoogleのテストツール上で確認したところ
下記のような、

真っ白な画面が表示されたら
「このサイトは正しく
Googleに認識されるのだろうか?」
と不安になるのが普通だと思います。
なので、そういった不安もあって
JavaScriptでコンテンツを作ってるサイトは
今まで、少数派だったんでしょうね
だって、Googleに正しく認識されなければ
どんなに良いコンテンツを作ろうが
Googleに評価してもらえないですし
そうなると、検索上位に表示されることも
決してありませんからね
しかし、今後はテストツール上でも
JavaScriptコンテンツが
正しく表示されるようになるので
JavaScriptでコンテンツを作るサイトが
ドンドン増えてくると思います。
さて、evergreenのことや
JavaScriptコンテンツが増えるであろう背景については
十分にご理解いただけたかと思いますが
そもそも、
「JavaScriptを使うと何が変わるの?」
という疑問を抱いてるかもしれませんね
なので、次にJavaScriptを使ったSEO的利点について
解説していきたいと思います。
JavaScriptを使うSEO的利点
WEBの仕組みについて
JavaScriptの利点をお話する上で
WEBの仕組みを知っておく必要があるので
初めは、WEBの仕組みについて
簡単にご説明したいと思いますね
まず、自分らが普段から見ている
youtubeやら、facebookやら、
amazonなどのWEBページたちは
全て、クライアントサーバーモデルという
構成になっています。

要は、WEBページを表示するためのプログラムを
クライアント側とサーバー側の2つで持っており
その2つのプログラムが起動することで初めて
WEBページが表示されるというものです。
「クライアントとサーバーが
あるのは分かったけど
コレらって何が違うの?」
もしかしたら、この時点で
そんな疑問を抱かれるかもしれませんね
詳しくお話すると色々と違うのですが
ここではWEBページを見る人の視点から考える
違いについて説明したいと思います。
その違いとは…
プログラムの起動過程が
見えるかどうかです。
仮に、サーバー側のプログラムを起動した場合
自分らが見ているPCやスマホ上では
下記のように真っ白な画面しか映りません。

それが1秒で終わるプログラムでも、
5秒でも、10秒でも、
たとえ、10分であったとしても
そのプログラムが終わるまではずっと
上記のような真っ白な画面しか映らないです。
一方、クライアント側のプログラムであれば
サーバー側とは違い、プログラムが終わるまで
画面上に何も反応がないということはなく
イメージとしては下記のように
プログラムが起動してから終わるまで
随時、画面上に反応がある感じとなります。

で、なんですが
画面表示を早くするためには
できるだけ、サーバー側のプログラム量が
少ない方がいいんですよ
サーバー側が多いと画面表示が遅い
先ほどもご説明したように
サーバー側で起動したプログラムは
処理が終了するためでは
画面表示は真っ白なままとなります。
例えば、サーバー側のプログラムが2秒で終わり
クライアント側のプログラムが1秒の
トータル、3秒で開かれる
WEBページがあったとしましょう。
その場合、このWEBページを開いた人の
WEBページが開くまでにかかる体感としては
2秒程度の時間になります。
というのも、サーバー側のプログラムは
終わるまで何も反応がないため、
動いているかどうかが分かりませんが
クライアント側のプログラムは
開いた人のPCやスマホにスグ反応があるので
パッと見で動いてるのが分かるので。
要するに、
WEBページの表示速度というのは
サーバー側が減れば減るほど
速くなっていくんですね

そこで、JavaScriptの出番なんです。
JavaScriptが表示速度を早くする
まず、JavaScriptというのは
プログラムの一種であり
このプログラムがサーバー側とクライアント側、
どちら側で起動するかと言うと…
クライアント側で起動するんです。
つまり、
JavaScriptでコンテンツを作ることで
サーバー側のプログラムを減らすことができ
それにより、WEBページの表示速度を
早くすることができるんですね
そして、GoogleはWEBページの表示速度を
検索結果のランキングを決めるための
1つの要素として組み込むと明言しています。
だからこそ、JavaScriptを使うのは
SEO的に効果的なんですね
もちろん、JavaScriptを使ったからと言って
劇的なSEO効果が得られるわけではないですが
折角、テストツールにも
evergreenが搭載されたのですから
これを機にJavaScriptについて
検討してみるのもいいのではないでしょうか。
それでは、失礼いたします。

-min2.png)