SE(システムエンジニア)からアフィリエイターに転身した人。わずかなアクセスしか来ない弱小ブログながら、ライティング技術を極め、稼げる文章構成を作り上げる事で、アフィリエイトで月200万円を達成。極めたブログライティング技術や稼げる文章構成は下記で公開してるので、よろしければご覧になってみてくださいね
⇒究極のブログライティングについて
⇒稼げる文章構成について
ブログにおける改行のコツ
1行20文字前後で改行を入れる
スマホを意識した改行にする
まずは「1行20文字前後で改行」
というコツになります。

どうしてブログでは
20文字前後で改行を入れるかと言うと
コレはスマホを意識した結果です。
というのも、スマホってPCに比べると
画面が小さくなっているので
1行に表示できる文字数は
大体、20文字前後になってるんですよ
それに、最近はPCよりスマホで
ブログを見られる人が多いので
改行する位置に関しても
スマホを意識した方がいいんですね
また、「20文字前後」とお伝えしたのは
ブログのデザイン・設定によって
1行に表示できる文字数は変わるので
この言い方になっています。
なので、あなたの運営するブログが
1行に何文字 表示できるかは
実際に確認してみないと分かりませんので
20文字だとは決めつけずに
まずはスマホでの表示が
どうなってるかを確認してみてくださいね
ちなみに、
わざわざスマホで確認しなくても
PC上でスマホ表示を確認できますからね
PCでスマホ表示を確認する方法
今回は、一番 利用者が多いブラウザである
Google Chromeでのやり方をご説明します。
まずはスマホ表示を確認したいブログを
ブラウザ上に表示してください。

その後、キーボードにある
「f12」をクリックすると
下記のように表示したブログと
別のページが表示されます。
※ f12で表示されたページは
ディベロッパーツールというもの

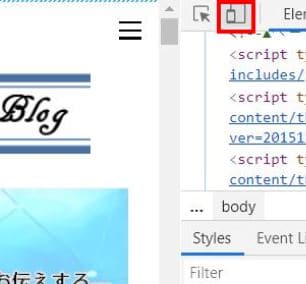
ディベロッパーツールが表示されたら
左上にあるスマホの画面みたいなボタンを
クリックしてみてください。
(下記画像の赤枠部分です)

そうすると表示したブログが
下記のようにスマホ表示となります。

こうすればPCであっても
スマホ表示を確認できますので
試してみてくださいね
改行は文節に入れる
1つ前でブログの改行は
20文字前後で入れるのがコツだと
お伝えしましたが
だからと言って20文字前後ピッタシで
改行を統一してしまうのは
残念ながら悪い改行となります。
例えば下記の文に対し
19文字で改行するとします。
山梨にある田園調布農園でとっても赤いリンゴを食べました。
ちょうど「リンゴ」の「リ」までが
19文字となりますので
ここで改行してしまうと
ブログ上の表示は下記のようになります。
山梨にある田園調布農園でとっても赤いリ
ンゴを食べました。
常識的に考えて こんな改行が
良い改行なわけがありませんよね?
というか、確実に悪いですよね?
「リンゴ」が「リ」と「ンゴ」に
分かれてしまってるので
読みづらくなってますからね
そのため、20文字というのは
あくまで目安です。
20文字前後を目安とした上で
「文節に改行を入れる」
コレを意識して改行してください。
分かりやすく言うなら文の切れ目です。

先ほどの例であれば
「山梨にある田園調布農園で」で改行し
下記のようにするのがいいです。
山梨にある田園調布農園で
とっても赤いリンゴを食べました。
このように改行すれば
さっきと違い変なところに改行がないので
読みやすいブログになります。
文節の繋がりを意識した改行を入れる
あと、単に文節に改行を入れるのではなく
文節の繋がりを意識するのも
ブログ改行のコツになりますね

例えば、文節だけを意識した改行だと
先ほどの例なら「とっても赤い」で
改行してもいい事になります。
山梨にある田園調布農園でとっても赤い
リンゴを食べました。
「リ」の後に改行するよりかは
全然マシではありますが
それでも この改行では
あまり良い改行とは言えません。
というのも「とっても赤い」は
「リンゴ」に係っており、
文節同士の繋がりが深いので
ここで改行してしまうと
気持ちの悪い文になってしまうので。
実際に上記文を声に出して読んでみれば
お分かりになるかと思います。
声に出しても分からなかったなら
改行があるところで1秒ぐらい
間を空けてみてください。
山梨にある田園調布農園でとっても赤い
(1秒以上の間を空ける)
リンゴを食べました。
こんな感じで読んでみてください。
これなら違和感を感じられるかと思います。
なので、違和感ない改行にするためには
繋がりが深い文節には改行を入れず
改行で区切っても気持ち悪くないとこに
入れるべきなんですね
文と文の間は多めに改行を入れる
続いてのブログ改行のコツは
「文と文の間は多めに改行を入れる」
になります。

具体的には下記のような感じです。
・普通パターン
ブログの改行は1つのコンテンツです。
なぜなら改行の入れ方によって
ブログの出来は変わってくるため。
そのため、ブログを良くしたいなら
改行にもこだわる必要があります。
・改行が多めのパターン
ブログの改行は1つのコンテンツです。
なぜなら改行の入れ方によって
ブログの出来は変わってくるため。
そのため、ブログを良くしたいなら
改行にもこだわる必要があります。
普通パターンよりも
改行が多めのパターンの方が
文と文との間の改行が
多くなっていますよね?
こうする事で文と文の間が分かりやすく
読みやすいブログにできます。
ただし、あまり入れ過ぎないでくださいね
ブログの改行は無駄に入れない
例えば こんな感じのブログ。

これは市川海老蔵さんのブログで
ご覧になってお分かりのように
非常に改行が多いブログとなっています。
で、なんですが
無駄に改行が多いブログって
読者にめちゃくちゃ嫌われるんですよ

とはいえ、だからと言って
改行をいっぱい使うのは絶対にダメ、
というわけではありません。
例えば、下記のような使い方なら
改行をいっぱい使うのが悪いどころか
むしろ、改行をいっぱい使って
間を空ける事でいい文章となります。
太郎は背中に悪寒を感じた。
振り返るとそこには、なんと…
死んだはずの花子が!
これが改行が少ない下記文章だと
「死んだはずの花子が!」が
スグに見えてしまうので
改行が多い上記文章より
緊迫感が薄れてしまいます。
太郎は背中に悪寒を感じた。
振り返るとそこには、なんと…
死んだはずの花子が!
要するに「無駄な改行」がダメなんです。
何かしらの目的があるなら
改行を多くしてもいいですが
そうじゃないなら
文と文との間の改行は
区切りが分かる程度の改行を
入れていただければと思います。
改行は一定にする
あと、ブログの改行に関しては
「一定にする」のも意識してください。

なぜなら下記のように
不規則に改行を入れてしまうと
気持ち悪いブログになっちゃうので。
ブログの改行は1つのコンテンツです。
なぜなら改行の入れ方によって
ブログの出来は変わってくるため。
そのため、ブログを良くしたいなら
改行にもこだわる必要があります。
文節の改行・文と文との間の改行
これらを不規則にした上の例は
気持ち悪いように感じますよね?
そのため、ブログ改行の入れ方は
どこも一定にしてください。
先ほどの花子の例のように
緊迫感を出すなどの目的があるなら
不規則な改行はありですが
そうじゃないなら気持ち悪いだけなので
くれぐれも不規則にしないでくださいね
以上がブログ改行のコツになります。
最後に:改行もブログ・コンテンツの1つ
冒頭でもお伝えしましたが
改行はブログにおける
コンテンツの1つになります。
だからこそ、適当に改行しないでください。
ここでお伝えしたコツを取り入れ
しっかりと意識的に改行してください。
そうすれば あなたのブログは
他のブログよりも確実に
品質の高いブログになりますから。
それでは、失礼致します。